お使いのサーバーへログインしてください。セキュリティのSSLとかの設定項目を開き、独自SSL証明書導入などを開きます。開くと「独自SSL導入(無料)」とか「Let’s Encryp(無料)」というような項目があるか確認します。あれば、ドメインをSSLに設定します。
10分ほどで設定完了しますので、しばらく待ちます。
今までのサイトをhttps://にして接続します。これで表示されることを確認します。
ここからが完全な常時SSL化のための作業になります。
出来ればブラウザをFirefoxかGoogle Chromeを使うと作業がしやすいです。
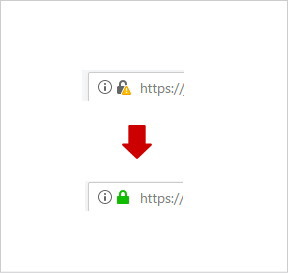
Firefox(又はGoogle Chrome)は、このように完全な常時SSL化になると緑色のマークが表示されます。
■サイト内修整
1.WordPressを最新の状態にし、バックアップをとっておきます。ログインし[設定]-[一般]から、WordPress アドレス (URL)、サイトアドレス (URL)、共にhttps://で始まるように書き換えます。保存すると再度ログイン画面になりますので、ログインします。
2.制作したページの全てをhttp://からhttps://に修正します。
・自サイト内リンクをhttps://に
・imgタグなどもhttps://に
・プログラムで読み込ませているCGIもhttps://に
3.プログラムを使っていた場合には、プログラム内もチェックします。
・CGIをメモ帳などで開きURLをhttps://にします。絶対パスで書かれているものは、全て変更します。
4.外部プログラムを読み込んでいる場合には、https://に修正します。
・対応していない場合には、表示されない、動かないなどの不具合になる場合があります。その場合には、プログラムを外すか、外部プログラムのサイトなどへ直接確認して使えるようにします。
これでFirefox(又はGoogle Chrome)で再度確認すると緑色のマークが表示されるはずです。緑色にならない場合には、どこか修整していない箇所があります。

【重要】これを全てのページで確認して修整します。ふっー、大変な作業になりますね。
■プラグインで簡単に常時SSL化
条件が揃えば、プラグインで簡単に常時SSL化という方法もあります。
・Really Simple SSL
・WP Force SSL
・SSL Insecure Content Fixer
こちらを使うと簡単に出来ます。確認は全ページする必要があります。








